| Dernière mise à jour | 9 juillet 1999 | Auteur | Nadège Mazars |
| Serveur | http://www.imaginet.fr/ime/graphisme.htm | Adresse | Nadege.Mazars@ungi.net |
Les toutes premières générations de sites répondaient à un besoin strictement fonctionnel de partage d'informations entre scientifiques du monde entier. Construits autour d'une suite de textes, ces sites étaient aussi soumis à de fortes restrictions techniques imposées par des connexions à faible débit ou encore des écrans monochromes. Avec l'évolution technologique du matériel informatique et l'ouverture d'Internet au grand public, les concepteurs de sites ont intégré dans leurs créations des éléments graphiques. Mais Internet reste un réseau d'ordinateurs hétérogène. Pour permettre un accès au plus grand nombre, la construction graphique d'un site doit se faire selon le respect de normes déterminées par des contraintes matérielles ou technologiques.
Le concepteur d'un site doit prendre en compte plusieurs paramètres
tels que la lenteur du réseau ou encore les limites de l'équipement
informatique du grand public (écran, modem, etc...).
Les anciens logiciels de navigation ne lisent pas toutes les fonctions
permises avec une version HTML récente, comme par exemple le format
PNG. L'équipement du fournisseur d'accès (FAI) est aussi un des facteurs
permettant une bonne connexion. L'histoire du Web se construit parallèlement
à l'évolution technologique du parc informatique. Mais cette dernière
reste très lente. Pour être accessible au maximum de personnes, il
faut donc prendre en considération ces précédents facteurs dans la
production des images et illustrations.
Lors du chargement d'une page, une attente de plus de 10 secondes
est souvent jugé intolérable. Il est pour cela nécessaire de limiter
le poids d'une page à 40 Ko. Au delà, les temps de chargement peuvent
être suffisamment long pour inciter le lecteur à se déplacer vers
un autre site.
La taille la plus répandue des moniteurs est de 15 pouces pour une
résolution de 72 dpi et de 256 couleurs. Il est donc raisonnable de
créer des pages HTML destinées à ces écrans de 640x480 pixels. En
format utile, cela correspond à une taille maximum de 580x280 pixels
quand on enlève les ascenseurs. Notons par ailleurs qu'une image produite
sur un Mac paraîtra plus sombre sous Windows et plus claire sur une
station SGI.
Plusieurs paramètres définissent techniquement et quantitativement une image : sa taille, son format, sa résolution, son mode couleur... Maîtriser les caractéristiques de cette image permette d'obtenir un poids convenable tout en lui conservant une bonne qualité.
Il existe deux sortes d'images numériques : les images bitmap et les images vectorielles. Ces dernières sont des descriptions mathématiques qui peuvent, par exemple, s'exprimer par une formule. Cela les rend indépendantes de toute question de résolution. Elles présentent l'avantage d'être peu volumineuses. On ne les trouve cependant que depuis peu de temps sur Internet et elles demeurent inaccessibles à certains navigateurs.
Les images bitmap se mesurent en pixels. Chaque pixel possède une
unique valeur RVB (cf. plus loin) et est insécable. Augmenter ou diminuer
la taille d'une image revient à faire une interpolation mais implique
dans les deux cas une perte de qualité. Les images bitmap sont communément
utilisées sur le net avec des formats différents.
On appelle résolution d'une image le rapport entre sa taille (en centimètres ou en pouces) et le nombre de pixels qui la composent. Destinée à l'impression, une image pourra avoir une résolution de 600 dpi (dot per inch = point par pouce). Si cette dernière est destinée à une publication sur écran, une résolution supérieure à 72 dpi ne changera en rien sa qualité d'affichage. Par contre, son poids en octets sera beaucoup plus important. Ceci ne signifie pas qu'une image issue d'Internet n'est pas imprimable à une résolution supérieure. Une fois enregistrée sur le disque dur, il suffit d'ouvrir l'image dans un logiciel de traitement d'image et d'augmenter sa résolution à 200 dpi. Le document reste malgré tout de basse qualité.
Une image numérique est composée d'un nombre maximum de couleurs que l'on nomme profondeur. C'est cette profondeur qui détermine le poids de l'image. Le codage numérique s'exprime en bit. Une image à 1 bit est une image où à chaque pixel ne sera attribué que deux états possibles (2x1 ) : couleur ou sans couleur, noir ou blanc (codage numérique 1 ou 0).
Une image en 2 bits permet quatre combinaisons de couleurs (01, 10, 00, 11) pour chaque pixel (2x2).
Une image en 4 bits permet seize combinaisons (0001, 0010, 0011,
etc...), soit 2x2x2x2 possibilités.
Une image d'une profondeur de 256 couleurs est une image en 8 bits
(2 puissance 8). Ce niveau de codage est utilisé pour des images
en niveaux de gris.
A 24 bits, le nombre maximum de couleurs possible est de 16 777 216, soit 256 puissance 3 pour une image à 3 couches de 8 bits ou encore 2 puissance 24. Tous les écrans ne possèdent pas un affichage en 24 bits. Les moniteurs grands publics sont généralement dotés de couleurs 8 bits et ne peuvent donc afficher plus de 256 couleurs. On trouve aussi des images à 32 bits qui, dans le cas précis d'une utilisation sur Internet, sont en fait des images 24 bits auxquelles on attribue une couche dite alpha (voir la définition au chapitre 62.2.4 sur le format PNG) codée en 8 bits. Cette couche gère habituellement les zones de transparence dans l'image.
On parle en général de bits par couleur : par exemple, en mode RVB,
pour une image en 24 bits sont attribués à chaque couleur (rouge,
vert, bleu) 8 bits. Il y a donc 8 bits de nuance par couleur.

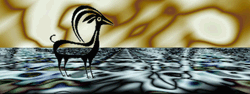
Image en format GIF indexée en 8 bits, 18278 octets

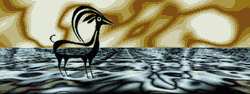
Indexée en 5 bits, 8003 octets.

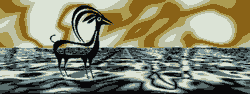
Indexée en 3 bits, 4292 octets.
- Les modes utilisés sur Internet :
Le mode RVB :Il s'agit du mode colorimétrique additif basé sur
la lumière. Les écrans d'ordinateur utilisent ce système. Les initiales
RVB (ou RGB en anglais) signifient rouge, vert, bleu; et c'est à
partir de l'addition ou non de ces couleurs de bases qu'est créé
le nuancier de couleurs utilisé par l'ordinateur. Si le moniteur
affiche en 24 bits (True Color), chaque couleur a une valeur en
rouge, vert, bleu allant de 0 à 255 (codée en 8 bits respectivement
pour le rouge le vert et le bleu). Une carte vidéo limitée à 8 bits
ne permettra un affichage qu'en 256 couleurs.

Les couleurs indexées : les images définies à partir d'une palette
de couleurs sont dites indexées. Elles ne sont pas codées en RVB
mais ont une valeur fixe pour chaque pixel. La palette suit les
fichiers indexés et sert de référent pour la distribution des couleurs
aux pixels des images. L'indexation d'une image permet un gain important
de place puisque l'image comprend au final moins de données. Il
est par ailleurs conseillé de ne jamais indexer une image que l'on
n'a pas fini de travailler, tout comme il est préférable de conserver
une copie en RVB. De plus, de nombreux filtres ne fonctionnent pas
sur ce genre d'image.
- Les autres modes :
Le mode CMJN (ou CMYK en anglais) : utilisé couramment pour l'impression
en quadrichromie, il s'agit d'un mode colorimétrique soustractif.
On parle aussi de couleur de procédé (process color). Ce système
s'appuie sur le mélange de trois couleurs (cyan, magenta et jaune)
plus le noir. Un affichage à l'écran en CMJN limite la qualité de
l'image, lui fait perdre de sa luminosité et de son dynamisme.

Le mode TSL (ou HSV en anglais) : Teinte, saturation et luminosité
(intensité) sont les trois paramètres qui régissent l'affichage
de l'image. Il est utilisé par certains filtres.
Il existe différents types de formats. Actuellement, Internet n'en utilise pratiquement que trois : JPEG, GIF, PNG. D'autres formats sont lisibles par les navigateurs après l'ajout de plug-ins.
Format d'image bitmap définit par le Joint Photographics Expert Group, le JPEG est le plus adapté à la compression d'images photographiques possédant de nombreux niveaux de gris ou de couleurs. Il n'est pas recommandé pour les dessins au trait ou les images de petite taille. Il devient intéressant à partir d'images de taille 100x100 pixels. Il est capable de supprimer la plupart des nuances de couleurs que l'oeil ne distingue pas. La méthode de formatage du JPEG consiste en une découpe de l'image en zones.
Ce format supporte la compression de toute profondeur de couleurs, y compris en 24 bits. Les options de compression varient d'un logiciel à l'autre mais l'on retrouve généralement des niveaux de compression allant de 1 à 10, inversement proportionnel à la qualité de l'image. Le format JPEG est en effet un mode de compression à perte. C'est aussi pour cela qu'il est recommandé de travailler l'image sous un autre format et de l'enregistrer une unique fois en JPEG pour éviter la perte inutile de données. Il est intéressant d'essayer plusieurs niveaux de qualité sur une même image pour comparer les résultats obtenus. Il existe aussi trois options de compression : standard, optimisé et progressif. L'option optimisée améliore la qualité des couleurs et produit une image de poids plus petit. Le JPEG progressif optimisé se traduit par un affichage graduel de l'image, ce qui présente l'avantage de faire patienter le lecteur en attente de l'affichage complet de la page. Les fichiers JPEG progressifs sont toutefois des fichiers plus volumineux. Ils mobilisent aussi plus de RAM pour le décodage des données. Il est intéressant de les utiliser lorsque l'image dépasse 30 Ko

8794 octets pour un niveau de qualité de 100.

2407 octets pour un niveau de qualité de 60

1164 octets pour un niveau de qualité de 10.
Format dominant sur le Web, il est essentiellement utilisé pour les graphiques de faible taille, comprenant des à plats de couleurs, pour des dessins au trait ou encore pour des petits dessins animés (GIF animé). Il traite traditionnellement des images indexés en 8 bits, donc à 256 couleurs, bien que l'on puisse obtenir des GIF supérieur à 8 bits. Mais ces derniers ne sont pas lus par les navigateurs. Autre aspect non négligeable de ce format, ses constructeurs, Unisys et CompuServe, font payer un droit d'auteur sur l'utilisation de leur logiciel de compression GIF.
Le mode de compression utilisé par le format GIF est appelé LZW
(Lempel-Ziv-Welch). Il est aussi utilisé par les fichiers zip. C'est
un procédé non destructif de données : l'image décompressée est
identique à l'image d'origine. Dans le fichier à compresser, l'encodage
de schémas réguliers est systématique. Il s'agit d'un encodage en
longueur de ligne. Le stockage des pixels s'effectue de la gauche
vers la droite. Ainsi toute régularité horizontale se compresse
aisément. Un dégradé allant de la gauche vers la droite sera beaucoup
plus lourd qu'un même dégradé allant du haut vers le bas (cf. exemple
ci-dessous). Il est donc conseillé de multiplier ces séries unies
(des à plats de couleurs par exemple) pour rendre le fichier encore
plus compressible.
7719 octets  8926 octets
8926 octets 
Les images GIF 89a, basé sur le format d'origine GIF 87a,
savent gérer dans une image des zones de transparence simple. On
attribue à l'un des éléments de la palette des couleurs une fonction
de transparence, à la manière d'un pochoir.
Si l'on adopte l'option entrelacement, le stockage des pixels s'opère
de façon non linéaire. Le téléchargement d'une image entrelacées
se déroule de façon progressive : des blocs également espacés arrivent
sur le navigateur qui va les afficher. Les premiers blocs donnent
une idée de l'image finale. Tout comme le JPEG progressif, cette
option augmente la taille du fichier. De même que pour le JPEG progressif,
l'utilisation de l'option entrelacé est intéressante à partir d'une
image supérieure à 30 Ko.
Avec ce format, il est possible de créer de petites animations.
Le principe, assez simple, consiste en la succession de petites
images comprise sur un même document GIF.

Palette WebSnap adaptative en 256 couleurs, 4511 octets.

64 couleurs, 2752 octets.

8 couleurs, 1166 octets
La naissance du PNG est le résultat du travail d'un groupe d'ingénieurs soucieux de créer un format capable de contourner l'omniprésence du GIF sur le Web et de ses droits d'auteurs. A l'avenir, le PNG devrait remplacer JPEG et GIF en raison d'une meilleure efficacité de sa méthode de compression, de ses fonctions de colorisation et de la présence d'une couche alpha. On estime qu'un fichier en PNG est 10% à 30% plus léger qu'un fichier GIF.
Format destiné autant aux images en 24 bits (voire 48 bits) qu'aux graphiques en 256 couleurs ou en niveau de gris (allant jusqu'à 16 bits), le PNG est en passe de s'imposer comme format universel pour le Web. Seul argument en sa défaveur, il n'est actuellement lisible que par les navigateurs de version supérieure ou égale à la version 4.0. Ce qui limite grandement son utilisation sur le Web.
Avec le PNG, il est possible de gérer plusieurs degrés de transparence grâce à la présence d'une couche alpha. Rappelons qu'une couche alpha peut se définie simplement comme une "couleur" supplémentaire attribuée à chaque pixel. Sur une image en RVB, chacune des couches bénéficie de 8 bits auxquelles s'ajoute pour le canal alpha une autre couche en niveau de gris de 8 bits. Cette couche en niveau de gris va gérer les niveaux de transparence à la manière d'un pochoir. Aux pixels noirs correspondent les zones d'opacité; aux pixels blancs correspond la transparence absolue. Les zones de gris gèrent les niveaux de transparence et d'opacité.
La compression de fichier en PNG est basée sur une version publique de LZW. Par ailleurs, ce format effectue un lissage automatique des images.

24 bits + une couche alpha, 9731 octets

24 bits, 9005 octets

8 bits, 1173 octets
Le format Flash est un des premiers formats vectoriels à résolution
indépendante . Il est utile pour des illustrations légères ou pour
des dessins au trait détaillés et non pour des images photographiques.
Une image au format Flash est totalement indépendante de toute question
de résolution. L'image est redimensionnable à souhait sans perte
de qualité. L'image est par ailleurs lissée à l'affichage.
Il est aussi possible d'intégrer dans les fichiers Flash des éléments
sonores en contrepartie d'une forte augmentation de son poids. Ce
format se prête aussi à de courtes animations. Depuis 1997, Flash
est la propriété de Macromédia et est soumis à des droits d'auteur.
Il lui est donc difficile de devenir un standard. Pourtant, il demeure
un des meilleurs formats d'image en vectoriel pour le Web.
Le format PDF (Portable Document Format) est une création d'Adobe.
C'est un format de fichier basé sur PostScript. Il nécessite l'installation
d'une extension (gratuite), Acrobat Reader, ou d'un plug-in pour
sa lecture. Ce format est surtout utilisé pour la diffusion de documents
créés sur des logiciels de PAO. En tant que format vectoriel, le
PDF est lui aussi indépendant de toute question de résolution, ce
qui permet d'agrandir le document sans toucher à sa qualité.
Un des intérêt majeur de ce format est qu'il contient des polices
imbriquées qui lui permettent une reproduction fidèle du texte.
L'impression d'un document au format PDF est de bonne qualité. Par
contre, il ne permet aucune interactivité.
Le format FlashPix :
Développé par Live Picture, Helwett-Packard, Kodak et Microsoft,
il utilise l'entrelacement bidirectionnel sur plusieurs niveaux.
Il a spécialement été créé pour la diffusion d'images on-line et
part de l'expérience du JPEG progressif. De part son procédé de
stockage, il est possible d'effectuer un zoom sur l'image une fois
celle-ci chargée, et ce jusqu'à sa résolution maximale.
Pour plus d'informations et le détail de formats pour méga-fichiers
(PSD, TIFF, PICT, ...) se référer au liens.
Ce logiciel de dessin bitmap téléchargeable depuis Internet est
l'acronyme de GNU Image Manipulation Program. C'est un logiciel
de retouche photo et de création graphique semblable à Photoshop
qui présente l'énorme avantage d'être gratuit. Vous trouverez tous
les renseignements nécessaires à son téléchargement et à son utilisation
sur le site www.gimp.org
ou sur www.gnu.org,
ainsi qu'un manuel d'utilisation en français sur le site www.linux-france.org/article/appli/gimp/gum-fr/gimp.htm.
Ce logiciel tourne actuellement sur UNIX (et bien sûr Linux) ainsi
que sur Windows 98. Le logiciel en est à la version 1.16 et est
quelquefois instable mais il a devant lui un bel avenir. Nous y
retrouvons toutes les fonctions utiles à la retouche et à la fabrication
d'image ainsi que la possibilité de produire de petites animations.
La qualité la plus remarquable de ce logiciel est sa capacité à
évoluer et à s'enrichir continuellement par l'ajout de plug-ins
et de script-fu (langage dérivé de Scheme permettant
de programmer des macro-commandes), souvent développés par des utilisateurs
eux-mêmes et téléchargeables sur le net. Il existe d'autres logiciels
libres comme par exemple Killustrator, spécialisé dans le dessin
vectoriel.
UNGI utilise le module Perl de GIMP pour générer des
GIFs similaires grâce aux script-fu.
Ce logiciel de peinture numérique s'est enrichi d'outils et de commandes
spécialement destinés à la production sur le web. La version 5.5
a intégré des fonctions de langages en Java Script. Il est donc
possible de créer directement dans Painter des boutons interactifs.
Le logiciel prévoit aussi l'enregistrement au format GIF animé et
le traitement par lots.
http://www.metacreations.fr
Lancé en 1991, DeBabelizer en est à la version 4.5. C'est un outil
professionnel de traitement d'images automatisé. Des images destinées
au Web sont manipulables, optimisables et convertibles par lots,
et ce dans de nombreux formats dont le GIF, le JPEG et le PNG.
http://www.equilibrium.com
Ce produit Macromédia est autant adapté à l'impression qu'à l'édition
sur le Web. Tout comme Illustrator, c'est un logiciel de dessin
vectoriel. Outil de conception graphique et d'illustration, il permet
aussi l'exportation vers Flash de dessins vectoriels.
http://www.macromedia.com
Il existe bien sûr d'autres logiciels de graphisme : Coreldraw chez Corel, Goo de Méta-créations, etc... Des fiches détaillées sont consultables sur www.apacabar.fr
Ce logiciel permet de créer et d'appliquer à des objets des styles
graphiques très variés. De par l'intégration du langage Java Script
dans ses fonctions, il est très facile de créer des rollovers .
Il offre une grande diversité de typographie et l'ergonomie du logiciel
rend leur travail aisé. Il offre aussi la possibilité de créer des
mises en pages HTML. Pour Adobe Image Ready,
se reporter au paragraphe sur Photoshop 5.5.
http://www.adobe.fr
Dédié à la production d'images pour le web, ce logiciel possède
d'importantes capacités de création graphique. Il contient à la
fois des utilitaires vectoriels et des outils en bitmap. Les commandes
d'exportation sont très fonctionnelles et offrent la possibilité
de comparer plusieurs moyens de compression. Des commandes en Java
Script sont bien sûr intégrées au logiciel (4 fonctions de survol
prévues). Les fonctions de gestion des couleurs, de la saturation,
de la luminosité et du contraste, que l'on trouve dans les Xtras,
sont riches et multiples. Fireworks est un logiciel particulièrement
bien adapté à la conception graphique pour le Web.
http://www.macromedia.com
Flash est un logiciel de création de petites animations pour le
Web. Un chapitre complet sera prochainement disponible sur le guide
UNGI (cf. aussi les exercices d'application, en anglais, sur www.designsbymark.com/flashtut/).
http://www.macromedia.com
Vous trouverez au chapitre
27 du guide UNGI le descriptif des logiciels suivant : Front Page,
Netscape Gold, Word IA, Incontext Spider, Netscape Composer, Dreamweaver,
Claris Home Page, AOL Press, Page Mill.
Ils fonctionnent selon le principe du WYSIWYG (What You See Is What You
Get) : ce qui est affiché par le logiciel est ce qui sera affiché sur
l'écran et par le navigateur.
Par exemple :




Au-delà des logiciels de traitement d'image qui ont souvent une fonction d'optimisation lors de l'enregistrement des images, il existe sur Internet un site mettant à disposition ses compétences pour conseiller et optimiser les images. En effet, GifWizard inspecte à la demande les pages d'un site, passe en revue les images et analyse ce qu'il reste de compression à gagner. Vous pouvez consulter ce site au www.gifwizard.com
Le shareware Web Graphix Optimizer, téléchargeable sur le nte-serveur.univ-lyon1.fr/nte/html1/optimisationimages.htm permet aussi une bonne optimisation des images.
Cette technique est décrite dans le livre de David Siegel, Créer des sites Web spectaculaires. Le script WebScrup est intéressant pour l'optimisation d'une grande quantité d'image. Initialement codé sous la forme d'un script DeBabelizer, on trouve aussi des versions disponibles sous Photoshop. Vous trouverez des renseignements sur son téléchargement et son utilisation en consultant le site du livre : www.killersites.com
Dans la liste qui suit, sont répertoriés des sites riches en informations
sur les différents thèmes abordés dans ce chapitre et auxquels je me suis
aussi référée. Cette liste n'est bien sûr pas exhaustive.
- www.arpla.univ-paris8.fr/sites/scanners : site de l'UFR d'arts plastiques de l'université de Paris 8, il comprend un dossier complet sur l'utilisation des scanners mais aussi sur la couleur, les formats, la résolution d'une image.
- www.killersites.com : il s'agit du site de David Siegel et de son best-sellers Créer des sites web spectaculaires. De nombreuses pages du livres y sont reproduites (en anglais uniquement). Ce livre est une référence et reprend l'essentiel des principes de construction graphique d'un site (disponible aux éditions Simon & Schuster Macmillan).
- www.ruses.com : la tour des ruses. Ce site, construit comme un véritable bâtiment virtuel, héberge des graphistes et propose les descriptifs de logiciels d'infographie. Les compte- rendus des séminaires de formation apportent des renseignements utiles (notamment celui de Sylvain Renard sur "Des images pour le web").
- members.xoom.com/benoitmichel : vous y trouverez des cours d'infographie et autres informations sur le traitement de l'image.
- www.multimania.com/guidcoul : fait par Emmanuel Florio, ce site donne des indications sur la couleur et la numéristaion.
- perso.club-internet.fr/jviel : site de Jacques Viel. On y trouve de nombreux liens vers d'autres sites aux multiples genres graphiques (sites japonais, anglais et français).
- www.designcafe.com.au/web : site de la revue Publishing Australia avec des articles sur la réalisation de page html, en anglais.
- www.designsbymark.com : site en anglais sur l'actualité graphique et comprenant des exercices et exemples d'utilisation de logiciels graphiques.
- www.freegraphics.com : vous trouverez sur ce site des logiciels libres de graphismes, des images et de nombreux liens. En anglais uniquement.
- www.cooltext.com : fabrication on-line de boutons, puces, textures, etc.
- www.altern.org/graphisme : galerie d'images en tout genre (gifs animés, boutons, textures, fontes, ...)
- www.apacabar.fr : y sont disponibles des fiches détaillées sur les logiciels de multimédia et de graphismes.
- nte-serveur.univ-lyon1.fr/nte/html1/optimisationimages.htm : site du NTE (Nouvelles Technologies Educatives) qui reprend quelques conseils sur l'optimisation des images.
- www.virgin.fr/html/mega_aides/arsenal/cow_boy.html#gen2 : Sur ces pages HTML sont disponibles de nombreux logiciels de graphismes, de compression et décompression, etc.